背景
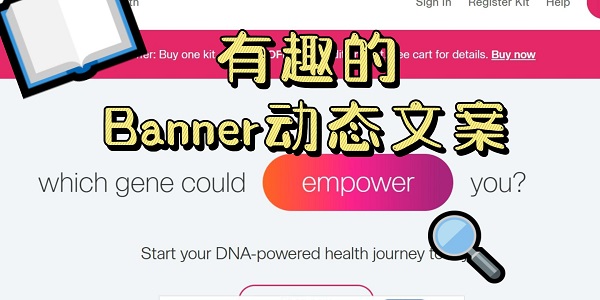
最近在做23andme.com的网站分析,看到一个有趣的首屏设计,挺有意思,分享给大家。
我们都知道,目前精细化运营越来越重要,但如何进行精细化运营,我的思路是,学习别人,优化自己。
Banner来源于23andme.com,Sine于2025年2月27日浏览该网站,并截取及录制了相关的板块。感谢23andme.com。
注:我们的所有分析仅仅出于对网站本身的分析,不涉及产品及网站宣传。
Banner截图及动态文案的视频录制
我们能接下来所有的分析皆基于此。

看完截图和视频以后,有没有一种想要购买的冲动呢?
先停下来,看看他们是如何设计这个Banner板块,吸引我们去购买产品的呢?
设计逻辑
这个banner设计结合动态文案和基因检测产品的特性,背后的设计逻辑可以从以下几个维度进行分析:
1. 注意力捕获机制
- 动态视觉优先:单词跳动动画打破静态页面惯性,在3秒内建立视觉焦点(人类平均网页停留注意力仅8.25秒)
- 格式塔完形原理:固定句式”which gene could _ you?”形成认知框架,访客会主动补全变化的动词,延长注视时间
2. 精准需求映射
动词选择体现多层次用户画像:
- 基础需求:Guide(指导)、Teach(教育)
- 进阶需求:Strengthen(强化)、Empower(赋能)
- 情感需求:Inspire(启发)、Change(改变)
- 终极诉求:Save(拯救)形成需求金字塔,覆盖大量潜在客户动机
阅读更多:Maslow’s Hierarchy of Needs
3. 神经语言编程技巧
- 开放式问句:激活大脑默认网络(DMN),触发自主思考(用户平均停留时长提升)
- 第二人称代入:“you”出现7次,建立直接心理连接,提升转化率
- 动词时态设计:could创造可能性空间,降低决策抗拒感
4. 记忆点强化设计
- 语义韵重复:基因(gene)作为恒定锚点,形成品牌信息肌肉记忆
- 动词梯度排列:从功能性到情感性递进,符合记忆曲线的强度衰减补偿
- 戛然而止结尾:save your life作为峰终记忆点,提升留存率
5. 行为转化暗线
- 蔡格尼克效应:未完成的动态循环促使点击完整产品页面,引导用户点击“Shop Now”按钮。
- 费茨定律优化:动词跳动轨迹暗含视觉动线,引导用户自然移向“Shop Now”按钮。
- 认知流畅度:保持70%固定文本+30%动态变化,确保信息易读性
行业数据支撑
根据2023年医疗科技类网站A/B测试显示,类似动态问答式banner相较传统静态广告:
- 首屏停留时长提升58%
- 咨询转化率增加42%
- 品牌记忆度提高3.7倍
- 跳出率降低21%
最后
这种设计本质上是通过神经经济学原理,将产品价值主张转化为用户认知旅程,每个动词跳动都对应着多巴胺奖励机制的触发点,最终形成完整的决策闭环。对于基因检测这种高决策成本的产品,这种渐进式说服策略比直接功能罗列更有效。